Feature Request] easy way to disable "active" for buttons and v-list-items etc · Issue #11149 · vuetifyjs/vuetify · GitHub

vue.js - After upgrading Vuetify to version 2, all my buttons are in a default active state - Stack Overflow

Make vue available to other libraries without having to import it · Issue #8278 · vuejs/vue · GitHub

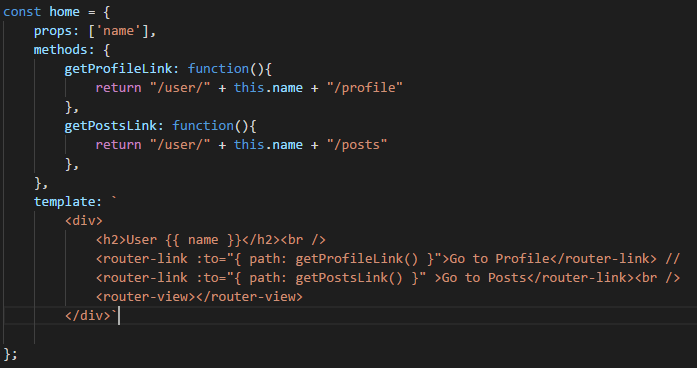
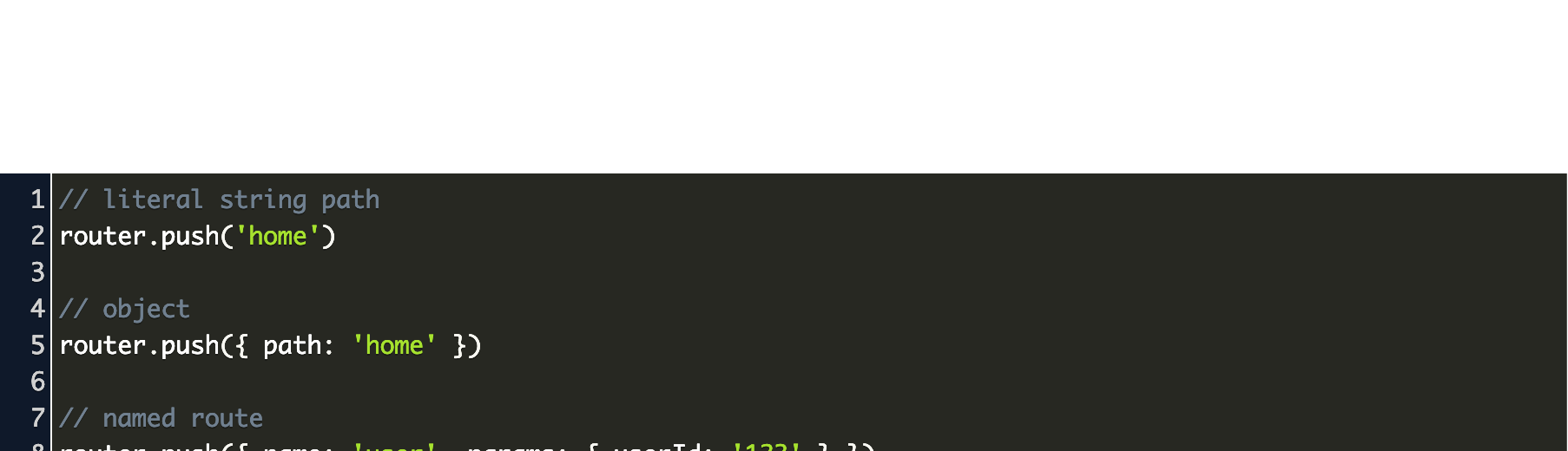
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
Bug] Button with router-link prop has incorrect hover style · Issue #2056 · vuetifyjs/vuetify · GitHub

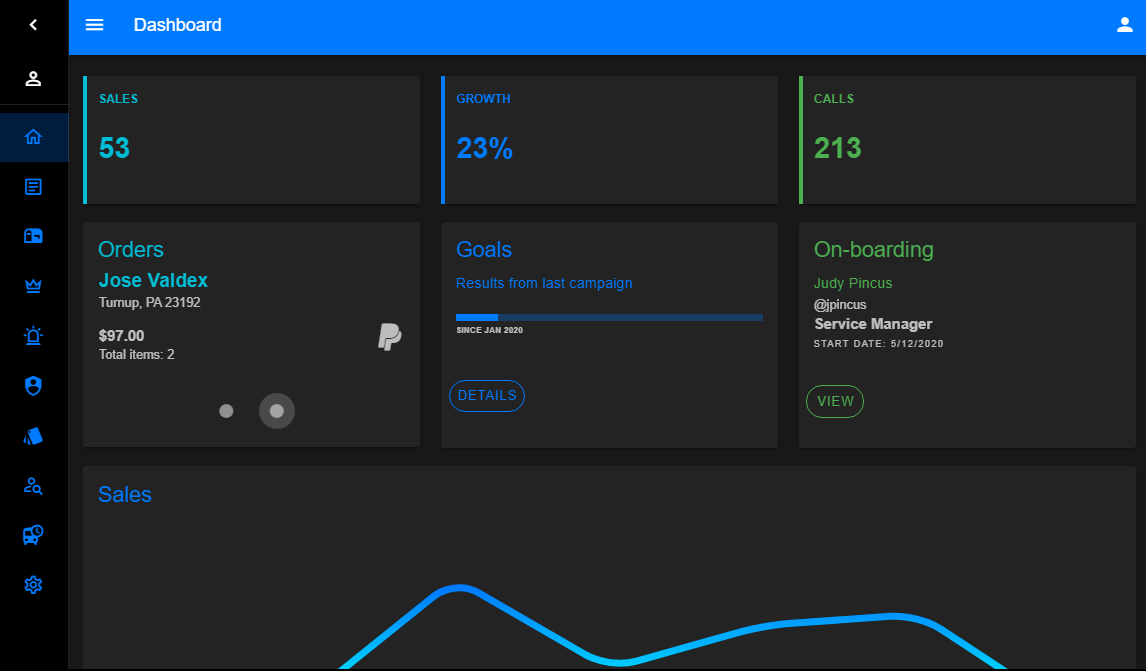
Vuetify Dashboard Template. Create a Vue Dashboard starter using… | by Carol Skelly | WDstack | Medium