GitHub - nicetransition/SASS-Margin-and-Padding-Starter: Global margin and padding structure for OOCSS.

How To Learn SASS In 10 Minutes. Have you ever visit your friend in his… | by Ibiyomi Lois Tanimola | Medium
GitHub - digitaledgeit/sass-spacing: SASS mixins for margins and paddings. Plus a compiled set of responsive margin and padding classes.






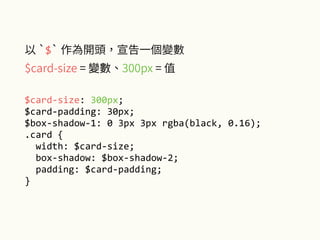
![Day 19] Sass - Functions - iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 Day 19] Sass - Functions - iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天](https://ithelp.ithome.com.tw/upload/images/20211002/201413634onv9EqwXK.png)













![Smarter Sass Mixins with Null [Article] | Treehouse Blog Smarter Sass Mixins with Null [Article] | Treehouse Blog](https://blog.teamtreehouse.com/wp-content/uploads/2014/08/null.png)


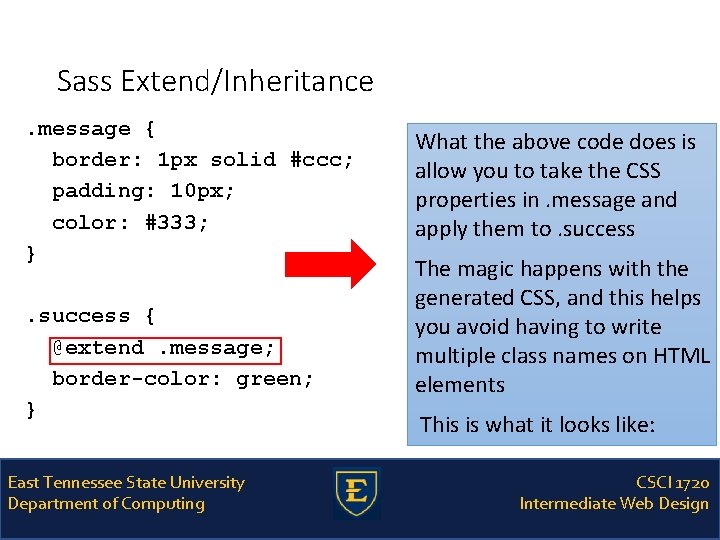
![4-14 [Sass]擴展/繼承· SASS 4-14 [Sass]擴展/繼承· SASS](http://img.mukewang.com/55261e8200017bfc07910449.jpg)
