
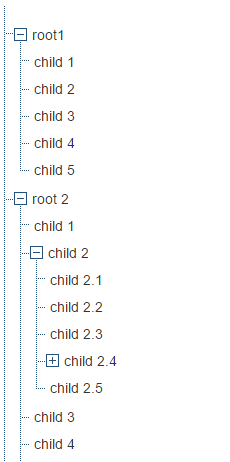
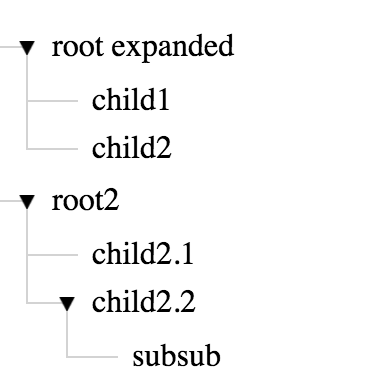
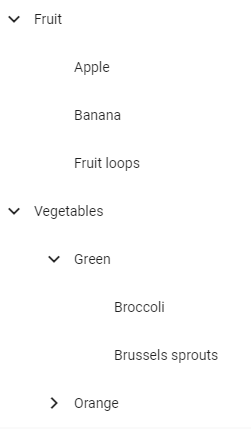
Mat-tree: Title of leaf node is not vertically centered align on IE if we do not use disabled button · Issue #15593 · angular/components · GitHub

1PC Natural Cotton Hemp Coasters Bowl Pad Handmade Insulation Placemats Table Padding Cup Mats Kitchen Decoration Accessories,E - Walmart.com

Natural Cotton Hemp Coasters Bowl Pad Handmade Insulation Placemats Table Padding Cup Mats - Walmart.com













![Solved] Zero padding on the fly with cuFFT | SolveForum Solved] Zero padding on the fly with cuFFT | SolveForum](https://i.stack.imgur.com/f3IYi.png)




