
Products EO.Pdf for .NET EO.WebBrowser for .NET EO.Wpf for .NET EO.Web for ASP.NET Download Product Download Change Logs Purchase Purchase Online Purchase through Resellers End User License Agreement Company About Us Our Customers ...

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

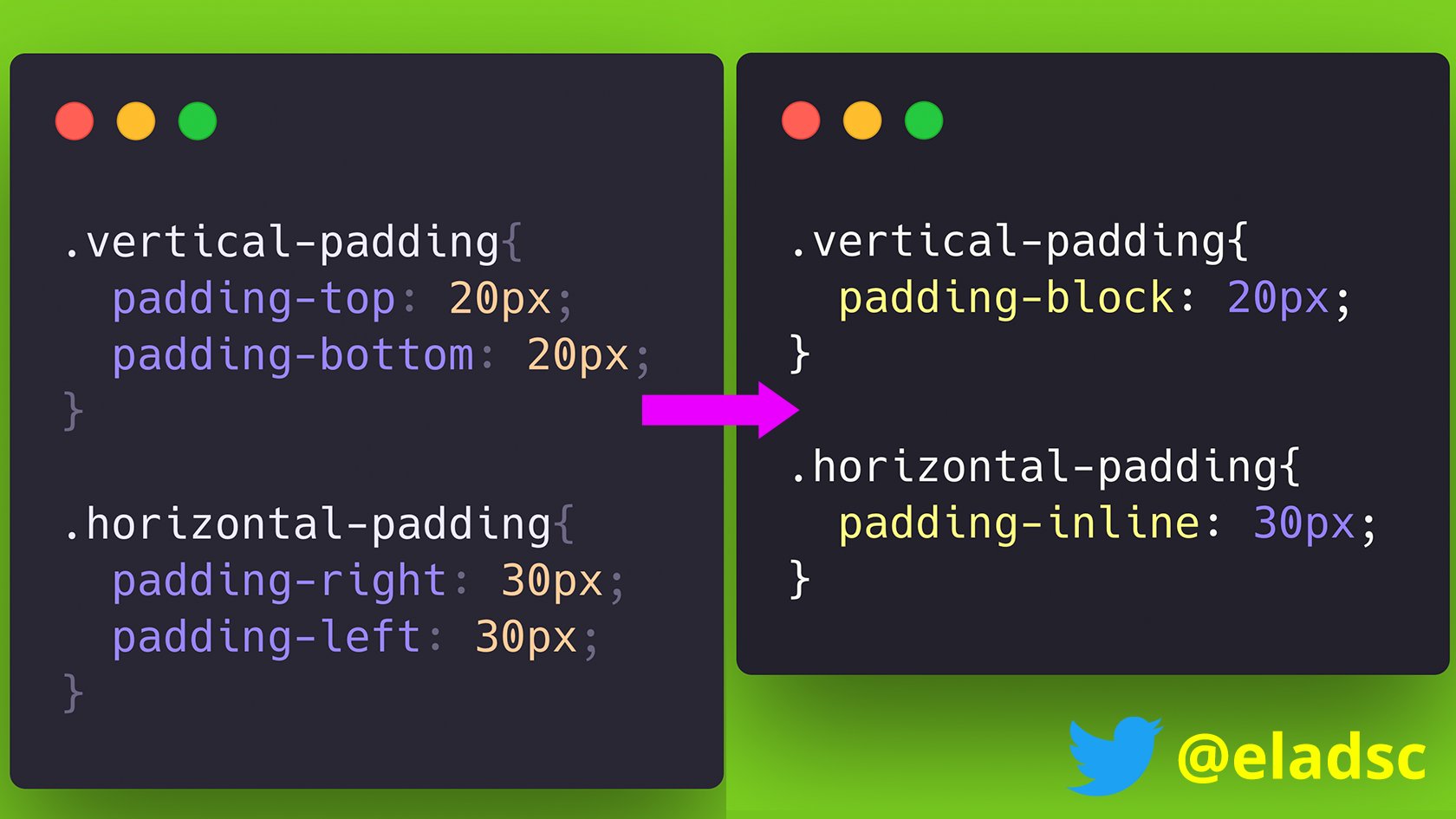
Elad Shechter on Twitter: "Now you can unite #CSS 'vertical-padding' or 'horizontal-padding'. Works as well for the 'margin' and the 'border' properties. Supported in all updatable browsers. (while 'writing-mode' stays with its

margin-inline-start" and "padding-inline-start" are lost after compilation · Issue #210 · csstools/postcss-preset-env · GitHub

No syntax highlighting for `padding-inline` / `padding-block` · Issue #352 · styled-components/vscode-styled-components · GitHub

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

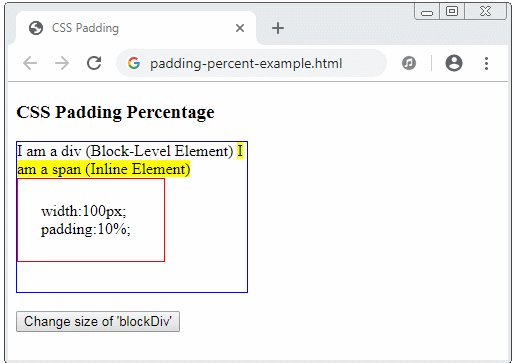
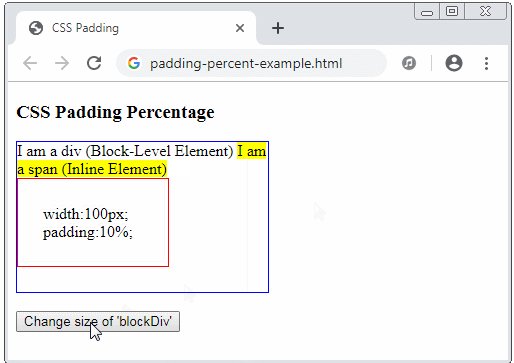
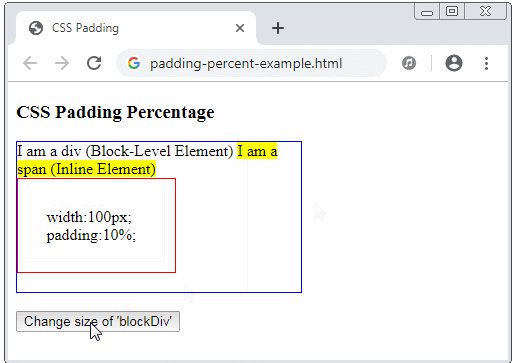
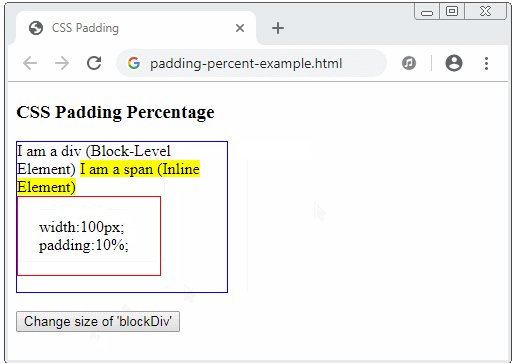
Highlighter effect: Adding box decorations—like padding—to inline elements that wrap onto multiple lines - DEV Community